Vediamo a cosa serve e come creare un tema child per il tema Divi su WordPress
Se ti sei trovato nella situazione di dover modificare codici del tema Divi o di alcuni plugin su WordPress, quasi sicuramente avrai sentito parlare di temi child, vediamo insieme cosa sono e come creare un tema child per Divi.
Cos’è un tema child?
Un tema child è un tema vero e proprio che andremo ad installare nel nostro sito WordPress. Questo tipo di tema prende tutte le informazioni principali dal tema padre (in questo caso Divi) e consente di aggiungere e modificare nuove funzioni e configurazioni senza che quest’ultime spariscano con aggiornamenti futuri.
Se ad esempio al file functions.php aggiungiamo del codice personalizzato, quest’ultimo verrà cancellato non appena aggiorneremo il tema padre Divi, perché il file verrà sostituito con l’originale, privo di modifiche.
Ovviamente invece non perderemo nessun tipo di modifica fatta tramite il modificatore e le opzioni del tema.
Se non sai di cosa stiamo parlando, devi sapere che, nonostante Divi sia un tema molto potente e versatile, non sempre le opzioni del tema ci permettono di creare tutto ciò che desideriamo. Per questo motivo a volte c’è bisogno di modificare direttamente i codici dei file di sistema del tema, come ad esempio il file functions.php (solitamente il più utilizzato).
Come creare un tema child?
Creare un tema child è molto semplice, ma se preferisci scaricare direttamente il file pronto all’uso, puoi farlo direttamente da qui
Per crearlo da zero invece segui questi passaggi:
- Prima di tutto crea una cartella sul pc e chiamala “divi-child”;
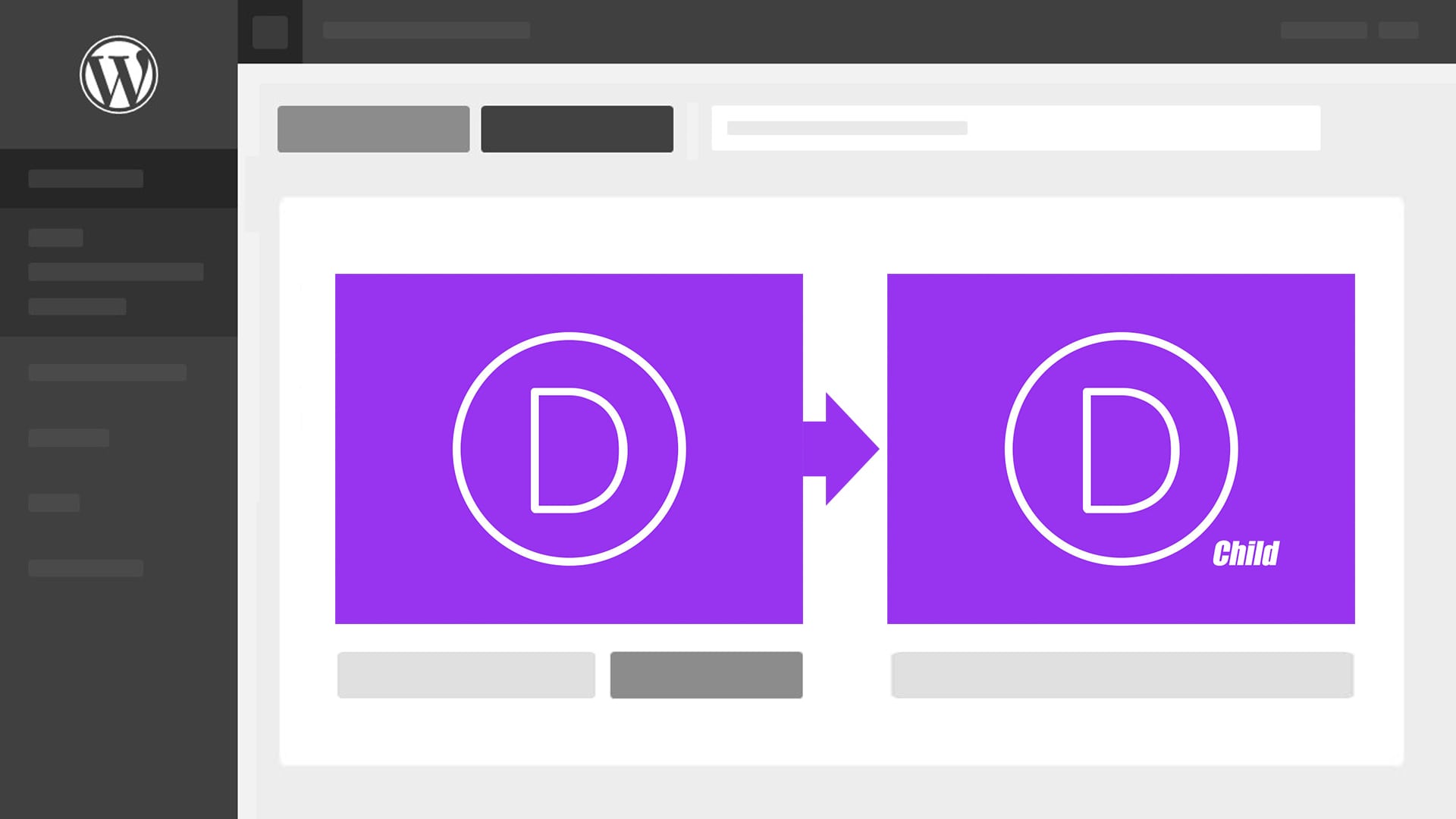
- Apri un qualsiasi editor di testo, come il Blocco note o Notepad++ e copia all’interno questo codice:
/* ----- Foglio di stile tema child ----- */
/*
Theme Name: Tema Child Divi
Theme URI: https://www.aiutonerd.it/
Version: 1.0
Description: Tema Child Divi
Author: Andrea Di Vittorio
Author URI: https://www.aiutonerd.it/
Template: Divi
*/
/* Inserisci il tuo codice personalizzato sotto questa riga */-
Salva il file all’interno della cartella “divi-child” e chiamalo esattamente style.css (controlla bene che l’estensione del file sia .css e non .txt o altro);
- Adesso, sempre con un editor di testo, crea un nuovo file con all’interno questo codice:
<?php
function my_enqueue_assets() {
wp_enqueue_style( 'parent-style', get_template_directory_uri().'/style.css' );
}
add_action( 'wp_enqueue_scripts', 'my_enqueue_assets' );
?>-
Salva il file all’interno della cartella “divi-child” e chiamalo functions.php (anche qui controlla che l’estensione del file sia .php);
-
Sempre all’interno della cartella inserisci un’immagine nominata esattamente screenshot.jpg con queste dimensioni: 880x660px. Questa diventerà l’immagine di anteprima che verrà mostrata nell’elenco dei temi di WordPress (per comodità puoi anche scaricarla pronta da questo link);
Trasferire la cartella tramite FTP
Puoi trasferire direttamente la cartella tramite FTP, con programmi come FileZilla o WinSCP.
Per farlo connettiti al tuo sito con i dati forniti dal tuo provider:
Host: ftp.nomedeltuosito.it
Nome utente: di solito è quello che usi per accedere al tuo provider
Password: di solito è quella che usi per accedere al tuo provider
Una volta connesso trasferisci la cartella divi-child nella directory wp-content/themes (di solito per arrivarci dovrai prima entrare nella cartella www o public_html, il percorso varia in base al provider utilizzato). Noterai che all’interno si troverà già la cartella del tema padre, in questo caso Divi.
Una volta trasferita la cartella dovrai solo recarti su WordPress, nella sezione temi, ed attivare il tema child.
Caricare il tema direttamente su WordPress
Per caricare il tema direttamente tramite la dashboard di WordPress ti basterà zippare la cartella divi-child, per farlo puoi usare programmi come WinZip o WinRar.
Cliccando con il tasto destro sulla cartella seleziona “Aggiungi ad un archivio”, e chiamalo divi-child.zip, assicurati sempre che l’estensione del file sia .zip.
A questo punto recati nella dashboard di WordPress e vai nella sezione Aspetto – Temi, qui clicca sul pulsante in alto “Aggiungi nuovo” e poi “Carica tema”– qui seleziona il file divi-child.zip e clicca su “Installa adesso”.
Una volta finita l’installazione clicca sulla scritta “Attiva”.
Una volta attivato il tema child non noterai nessun cambiamento, sarà come se avessi lasciato attivo il tema padre Divi. Ovviamente quando vorrai fare qualche modifica, ad esempio al file functions.php, dovrai semplicemente sostituire il nuovo file tramite FTP con quello caricato in precedenza, oppure ricaricare l’intera cartella zippata tramite la dashboard di WordPress e scegliere di sostituire il vecchio tema child con il nuovo.
Una personalizzazione può essere ad esempio questa:
// Questo codice rimuovere il campo “sito web” nella sezione commenti di WordPress
function rimuovi_sito_web($fields)
{
if(isset($fields['url']))
unset($fields['url']);
return $fields;
}Grazie a questo codice (inserito nel file functions.php), verrà eliminato il campo “Sito web” dalla sezione commenti degli articoli.
Il tema Divi
Consiglio molto questo tema per utilizzare WordPress, anche Aiutonerd.it è stato realizzato grazie a Divi.
È adatto a tutti, sia per chi si trova alle prime armi, sia per chi è già un web designer affermato, perché le sue funzioni ti permettono di creare tutto quello che vuoi, dalle cose più semplici fino alle più complicate, l’unico limite è la tua immaginazione!
Alcuni collegamenti in questo articolo sono link di affiliazione.










0 commenti