Ecco 5 strumenti gratuiti per comprimere al massimo le immagini del tuo sito web
Tutti quelli che si occupano di creare o gestire siti internet sanno bene quanto sia importante che questi siano veloci e fruibili, per questo motivo, comprimere le immagini sul tuo sito web è un passaggio fondamentale da fare sempre. Ovviamente la velocità di un sito non dipende solamente dal peso delle immagini, ma anche da molti altri fattori, come ad esempio: dal server utilizzato, dal CMS, dal tema e dai plugin installati, da tutti i componenti Javascript ecc.
Passaggi preliminari
Ovviamente prima di comprimere un’immagine ci sono alcuni passaggi fondamentali da effettuare e alcune linee guida da tenere sempre a mente:
- Se hai a disposizione programmi di grafica, come ad esempio Adobe Photoshop o anche il gratuito Gimp, riduci sempre i DPI a 72, è inutile caricare su un sito web immagini con DPI maggiori, che solitamente sono utilizzati per la stampa;
- Un altro passaggio fondamentale, da fare sempre con i programmi sopra citati o attraverso alcuni tool online, è quello di ridurre la dimensione delle foto in pixel. Di solito la dimensione di un’immagine varia in base al suo utilizzo, se ad esempio ne dovessi aggiungere una sulla barra laterale del sito, sarebbe inutile farla larga 2000px, magari potrebbero bastare 400-500px (a seconda del tema). Un’immagine grande invece potrebbe servire quando si sta facendo un tutorial e si vuole far vedere un procedimento, in quel caso l’utente deve aver la possibilità di leggere anche gli elementi più piccoli e quindi di fare lo zoom. Di solito comunque è sconsigliato, a meno che non ci sia un bisogno particolare, di caricare immagini più grandi di 1920px sul lato più lungo;
- Scegliere il formato giusto: le immagini hanno svariati formati, da usare a seconda delle esigenze, esaminiamo i PRO e i CONTRO dei più famosi/utilizzati per il web:
- WEBP: questo formato è attualmente il più recente e il più indicato per l’ottimizzazione delle immagini, infatti offre una compressione maggiore del JPG, mantenendo comunque una buona qualità. Essendo però un formato ancora relativamente “nuovo”, potrebbero esserci problemi di lettura da parte di alcuni programmi, ad esempio non tutti gli utenti che scaricano immagini dal tuo sito potrebbero essere in grado di vederle senza tool appositi;
- JPG/JPEG: è sicuramente il formato in assoluto più utilizzato, proprio per questo infatti la sua compatibilità è estesa praticamente con qualsiasi software e dispositivo oggi conosciuto. Lo svantaggio, invece, è relativo a una qualità ridotta per compressioni molto alte e il mancato supporto alla trasparenza;
- PNG: insieme al JPG è uno dei formati più utilizzati, si utilizza perlopiù quando c’è la necessità di avere uno sfondo trasparente e quindi solitamente utilizzato per loghi, icone, ecc. Essendo un formato più pesante rispetto al JPG, il mio consiglio è di utilizzarlo solo quando avete necessità di avere uno sfondo trasparente;
- GIF: allo stesso modo del formato PNG, anche questo tipo conserva la trasparenza, può essere un’alternativa al precedente formato soprattutto quando si ha a che fare con immagini con una scala cromatica semplificata, perché supportano una scala di massimo 256 colori. È stato un formato molto popolare negli anni ’90 per poter creare immagini in movimento ed animazioni, per poi andare sempre più in disuso nel corso degli anni;
- SVG: è un tipo di file su base vettoriale, in parole povere si può ingrandire o rimpicciolire senza perdere mai qualità. Essendo un file formato essenzialmente da linee e punti risulta il più leggero di tutti, ovviamente però non può essere utilizzato per foto ma solo per illustrazioni vettoriali, di solito infatti è usato per loghi e animazioni.
5 strumenti per comprimere le immagini del tuo sito web
Dopo questa premessa doverosa, vediamo insieme alcuni strumenti per comprimere le immagini del tuo sito web direttamente online, senza bisogno di scaricare e installare software nel tuo PC. In questa guida vi propongo queste 5 soluzioni, ma in realtà ce ne sarebbero molte altre, molto simili a queste elencate:
Sicuramente il metodo più veloce e sicuro per comprimere le immagini del tuo sito web è quello di utilizzare plugin appositi realizzati solo per questo scopo. Ovviamente questo metodo varia a seconda del CMS utilizzato, in questo caso analizzeremo un plugin usato su WordPress, che al momento è il CMS più diffuso.
Il plugin che vi propongo si chiama Converter for Media – Optimize images | Convert WebP & AVIF.
Tramite la versione free di questo plugin, potete comprimere e convertire in automatico tutte le immagini nel formato WebP
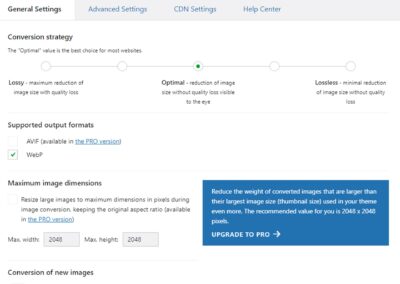
Nella pagina delle impostazioni ci sono 3 voci particolarmente utili:
- Conversion strategy: qui potete scegliere il tipo di compressione delle vostre immagini tra:
- Lossy: riduzione dell’immagine al massimo con perdità di qualità;
- Optimal: riduzione dell’immagine senza una perdità di qualità visibile ad occhio;
- Lossless: riduzione dell’immagine senza perdita di qualità.
- Maximum image dimensions: qui è possibile scegliere la larghezza e l’altezza massima delle immagini in pixel, come detto sopra, consiglio di mettere sempre massimo 1920px;
- Conversion of new images: spunta questa immagine per ridurre automaticamente tutte le immagini che caricherai in futuro.
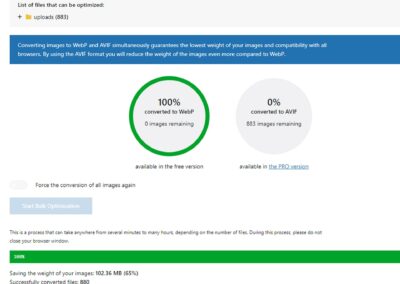
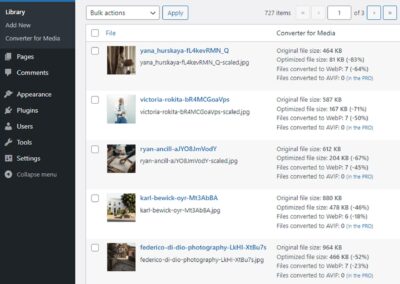
Una volta fatte tutte queste operazioni clicca su Star Bulk Optimization per far partire l’ottimizzazione di tutte le immagini presenti sul sito. Terminato il processo di ottimizzazione il plugin ci indicherà quanti file ha convertito e quanti MB sono stati rimossi. Andando inoltre nell’elenco dei media caricati, troveremo il peso originale e il peso rimosso per ogni singolo file.
Un tool online molto utile è Optimizilla, si tratta di un sito web che comprime le immagini caricate direttamente online.
Il suo utilizzo è molto semplice, basta cliccare su Carica i file o trascinare direttamente le foto nell’apposito spazio e il sito comincerà subito a comprimerle.
È possibile caricare e comprimere fino a 20 immagini per volta per poi poterle scaricare una ad una o tutte insieme in un file zippato cliccando su Scarica tutto.
Nella parte bassa del sito inoltre è possibile scegliere la qualità delle nostre foto controllando l’anteprima dell’immagine prima e dopo la compressione.
Un altro strumento praticamente identico è Compress JPG. Il suo utilizzo è lo stesso di Optimizilla, basta cliccare su Carica i file o trascinare direttamente le foto nell’apposito spazio e il sito comincerà subito a comprimerle.
Anche qui è possibile caricare e comprimere fino a 20 immagini per volta per poi poterle scaricare una ad una o tutte insieme in un file zippato cliccando su Scarica tutto. A differenza di Optimizilla però, dovrete prima scegliere il formato delle vostre immagini: JPG, PNG, GIF o SVG. In questo caso, per scegliere la qualità del file finale, bisognerà cliccare sull’immagine caricata per far apparire il menù in basso.
I Love IMG è un altro strumento molto utile da usare direttamente online. Anche il suo utilizzo è molto semplice, basta cliccare su Select images o trascinare direttamente i file nella finestra per caricarli sul sito. Una volta scelti i nostri file, apparirà subito una nuova finestra, qui clicchiamo su Compress IMAGES, una volta cliccato apparirà un’altra finestra e in automatico partirà il download delle nostre immagini compresse. Purtroppo su questo sito non è possibile scegliere la qualità finale delle nostre foto.
Ultimo, ma non per importanza e facilità d’uso, Free Convert – Image Compressor. Anche questo tool si può utilizzare direttamente online, basta cliccare su Choose Files o trascinare le immagini direttamente nella finestra, cliccare su Compress e poi su Download all per creare un file zippato unico, oppure su Download accanto ad ogni immagine per scaricarle singolarmente. Un’altra cosa interessante di questo strumento è che, nella pagina del Download, ci permette di salvare i file direttamente su Google Drive o Dropbox, addirittura ci fornisce un QR Code da scansionare con il nostro smartphone per scaricare direttamente lì le nostre immagini.
Come detto in precedenza, questa è solo una piccola selezione degli innumerevoli strumenti per poter comprimere le immagini e se utilizzate CMS diversi da WordPress ci saranno sicuramente plugin anche per Shopify, Drupal, Magento ecc. Utilizzateli sempre per velocizzare automaticamente il vostro sito senza dover comprimere le immagini una per volta durante il caricamento.









0 commenti